UPDATE 3/26/12
Hubspot has just released an easier way on integrating Hubspot and Gravity Forms into WordPress.

Hubspot has this handy tool called Webhooks that allows you to use your forms and register the information in Hubspot using its API. This definitely came in handy as I was trying to integrate Hubspot with Gravity Forms. Here’s a step-by-step guide on how I completed what I thought was impossible:
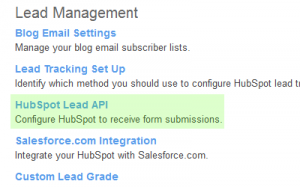
Hubspot API Integration

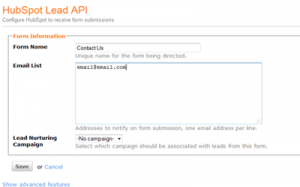
2. Click “Add New Form” and then fill it out. It isn’t required to link your form with a Lead Nurturing Campaign. Click Save when you’re finished.
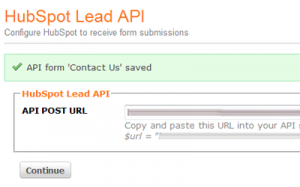
3. Upon successful completion of the form, you’ll be given an API POST URL. Keep this somewhere safe!
Gravity Forms



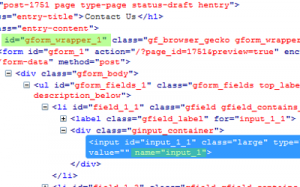
4. Copy the form id and the names of the input fields. You’re going to need these!
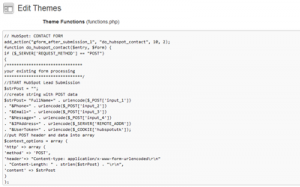
Bringing It All Together

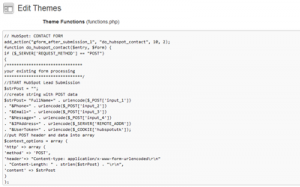
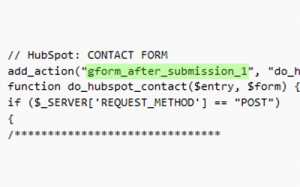
// HubSpot: CONTACT FORM
add_action("gform_after_submission_1", "do_hubspot_contact", 10, 2);
function do_hubspot_contact($entry, $form) {
if ($_SERVER[/fusion_text][/fusion_builder_column][/fusion_builder_row][/fusion_builder_container][fusion_builder_container hundred_percent="yes" overflow="visible"][fusion_builder_row][fusion_builder_column type="1_1" layout="1_1" background_position="left top" background_color="" border_size="" border_color="" border_style="solid" spacing="yes" background_image="" background_repeat="no-repeat" padding_top="" padding_right="" padding_bottom="" padding_left="" margin_top="0px" margin_bottom="0px" class="" id="" animation_type="" animation_speed="0.3" animation_direction="left" hide_on_mobile="no" center_content="no" min_height="none" last="no" hover_type="none" link="" border_position="all"][fusion_text]['REQUEST_METHOD'] == "POST")
{
/*******************************
your existing form processing
********************************/
//START HubSpot Lead Submission
$strPost = "";
//create string with POST data
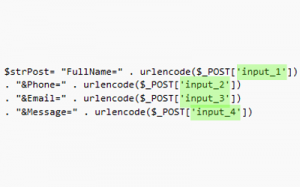
$strPost= "FullName=" . urlencode($_POST['input_1'])
. "&Phone=" . urlencode($_POST['input_2'])
. "&Email=" . urlencode($_POST['input_3'])
. "&Message=" . urlencode($_POST['input_4'])
. "&IPAddress=" . urlencode($_SERVER['REMOTE_ADDR'])
. "&UserToken=" . urlencode($_COOKIE['hubspotutk']);
//put POST header and data into array
$context_options = array (
'http' => array (
'method' => 'POST',
'header'=> "Content-type: application/x-www-form-urlencoded\r\n"
. "Content-Length: " . strlen($strPost) . "\r\n",
'content' => $strPost
)
);
$ctx = @stream_context_create($context_options);
$url = "API POST URL";
//allow_url_fopen must be set to true in your php.ini file to use fopen with a URL
@fopen($url, 'r', false, $ctx);
//END HubSpot Lead Submission
}
}
add_action to your gform ID. For example, my is gform_after_submission_1. I recommend you leave all other information the same unless you know what you’re doing.

5. After you’re finished, save and upload!
Integration with Salesforce
If you want to bring Salesforce into the picture, you can do one of two things:
- You can either use the plugin Gravity Forms Add-on Salesforce.
- Or nothing at all! Hubspot and Salesforce automatically recognize basic fields.
And that’s it! I recommend you test your form and make sure that it’s sending the information to Hubspot. For more information, visit Hubspot’s documentation on Webhooks.